CSS web uygulamalarının sunumunu tanımlamak için kullanılan bağımsız bir dildir. Bu, renkler, yazı tipleri ve HTML öğelerinin düzeninin tam denetimi gibi kavramları içerir.
- Bu, bu web uygulamalarının sunulduğu farklı ekranlara kadar uzanır (mobil cihazlar, tabletler, hatta yazıcılar)
- CSS, herhangi bir XML merkezli biçimlendirme diliyle birlikte de kullanılabilir
- Yalnızca HTML, içeriği ve yapıyı denetleme gücünün yarısını sağlar. Kalan yarısı görünüm ve his için ayrılmıştır ve stilin kullanışlı olduğu yer burasıdır.
- Bu yazıda, basamaklı stil sayfalarındaki sözde öğelerle ve bunların uyumlulukla birlikte nasıl kullanıldığına dair pratik örneklerle tanışacaksınız.
CSS’deki sözde öğeler nelerdir?
CSS sözde öğesi, seçilen HTML öğesinin belirli bir bölümünü stilize etmenize olanak tanıyan bir CSS seçicisine eklenen bir anahtar kelimedir. CSS3’te, sözde sınıflardan ayırt etmek için genellikle iki nokta üst üste ile gösterilirler – örneğin, ::first-line Buna karşılık, CSS2 sözdizimi bir iki nokta üst üste kullanır (örneğin, :first-line). CSS2 ile hangi sözde elemanları kullanabileceğinizi belirttim.
Sözde öğeler sözdizimi
CSS sözde öğelerinin genel sözdizimi şöyle görünür:
|
1 2 3 4 5 |
secici::pseudo-element { ozellik: deger; } |
Normal stil ifadeleri gibi görünür, ancak stil oluşturmak istediğiniz seçicide bulunan öğelerin belirli bir bölümünü belirtmek için iki nokta üst üste işareti vardır.
CSS’deki sözde öğeler
Şu anda CSS’de yedi sözde öğe var. Bunlar:
- ::after
- ::before
- ::first-letter
- ::first-line
- ::marker
- ::placeholder
- ::selection
Başkaları da var, ancak yine de deneysel teknoloji olarak kabul ediliyorlar. Bu nedenle, bu yazıda ana yedi sözde öğeye odaklanılacaktır.
::after (:after)
::after seçili bir HTML öğesinin son alt öğesini temsil eden bir sözde öğe oluşturur. CSS içerik özelliği ile işbirliği içinde bu belirli öğeye stil eklemek için kullanılır. Sözdizimi şuna benzer:
|
1 2 3 4 5 |
secici::after { content: "değer"; } |
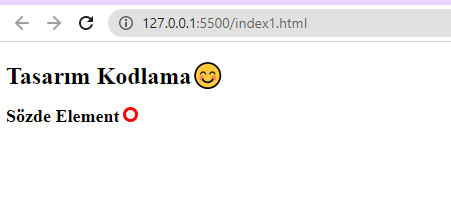
Aşağıdaki kodu index.html dosyanıza kopyalayın:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> <style> h1::after{ content: "?"; } .baslik::after{ content: ""; margin-left: 5px; display: inline-block; box-sizing: border-box; width: 20px; height: 20px; border:5px solid red; border-radius: 50%; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <h2 class="baslik">Sözde Element</h2> </body> </html> |

::before (:before)
::before seçili bir HTML öğesinin ilk alt öğesini temsil eden bir sözde öğe oluşturur. Varsayılan olarak satır içidir ve CSS içerik özelliğiyle işbirliği içinde bu belirli öğeye stil eklemek için kullanılır.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> <style> h1::before{ content: "?"; } .baslik::before{ content: ""; margin-left: 5px; display: inline-block; box-sizing: border-box; width: 20px; height: 20px; border:5px solid red; border-radius: 50%; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <h2 class="baslik">Sözde Element</h2> </body> </html> |
Çıktı:

::first-letter (:first-letter)
::first-letter bir resim veya tablodan sonra gelmediği sürece, bir blok öğesinin ilk satırının ilk harfini temsil eden bir sözde öğe oluşturur.
Bununla birlikte, bir öğenin ilk harfinin fark edilmesinin zor olabileceğini anlamak önemlidir. Noktalama işaretleri gibi şeyler mantıksal olarak ilk harf olarak sayılabilir. Bazı dillerde, Felemenkçe’deki IJ gibi, her zaman birlikte büyük harfle yazılan digraflar vardır. Bu durumlarda, digrafın her iki harfi de ::first-letter sözde öğesi ile eşleştirilmelidir.
::before sözde öğesi content özelliğiyle birlikte ilk öğeyi de oluşturabilir, bu nedenle CSS’nizde hata ayıklarken bunları aklınızda bulundurun.
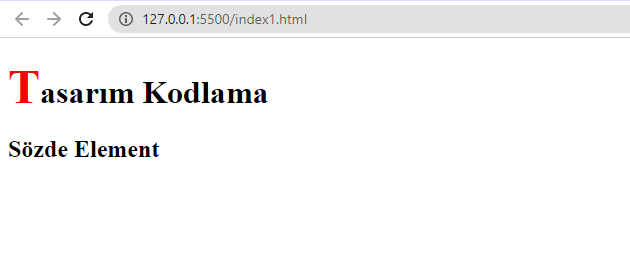
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> <style> h1::first-letter{ color:red; font-size:3rem; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <h2 class="baslik">Sözde Element</h2> </body> </html> |

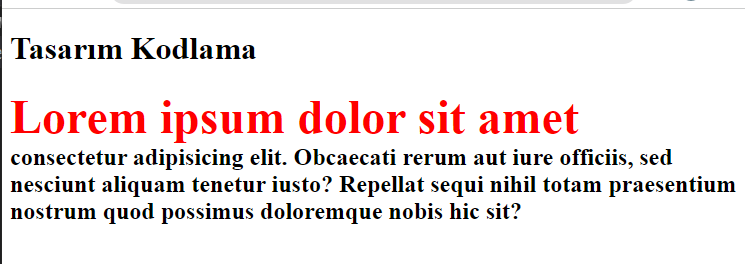
::first-line (:first-line)
::first-line bir blok öğesinin ilk satırını temsil eden bir sözde öğe oluşturur. İlk harf gibi, ilk satır da öğenin genişliği, belgenin genişliği ve öğenin yazı tipi boyutu gibi birkaç faktöre bağlıdır.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> <style> .baslik::first-line{ color:red; font-size:3rem; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <h2 class="baslik">Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati rerum aut iure officiis, sed nesciunt aliquam tenetur iusto? Repellat sequi nihil totam praesentium nostrum quod possimus doloremque nobis hic sit?</h2> </body> </html> |

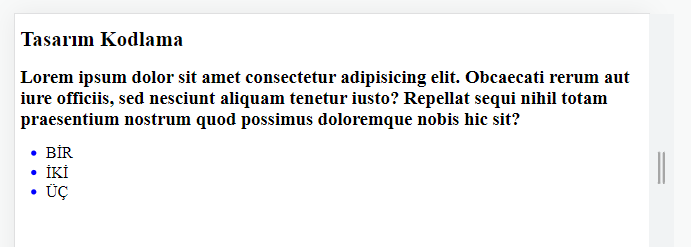
::marker
::marker sözde öğesi, tipik olarak bir madde işareti veya sayı içeren bir liste öğesinin işaret kutusunu seçer. Liste öğelerinde ve özet öğesinde kullanılır.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> <style> ul li::marker { color: blue; font-size: 130%; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <h2 class="baslik">Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati rerum aut iure officiis, sed nesciunt aliquam tenetur iusto? Repellat sequi nihil totam praesentium nostrum quod possimus doloremque nobis hic sit?</h2> <ul> <li>BİR</li> <li>İKİ</li> <li>ÜÇ</li> </ul> </body> </html> |

::placeholder
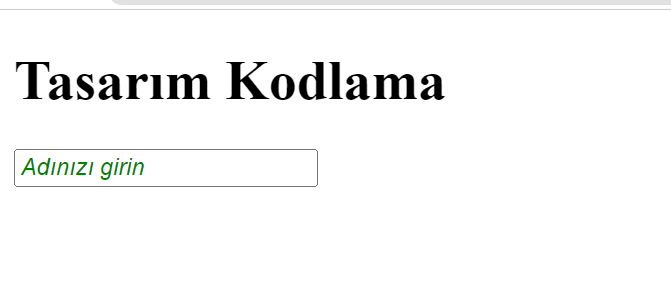
::placeholder sözde öğesi, sununuzdaki, çoğunlukla formlarda bulunan girdi öğelerinin yer tutucusuna işaret eder. Çoğu tarayıcı varsayılan olarak yer tutuculara açık gri renk uygular.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> <style> input::placeholder{ font-style: italic; color:green; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <input type="text" placeholder="Adınızı girin"> </body> </html> |

::selection
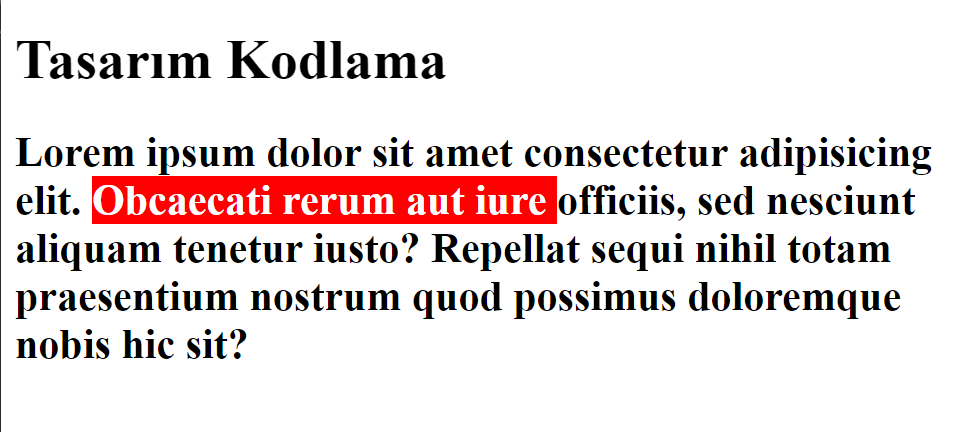
::selection sözde öğesi, DOM’da vurgulanan öğeler için geçerlidir. Bu benim en sevdiğim sözde unsurlardan biridir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> <style> h2::selection{ background-color: red; color:white; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <h2 class="baslik">Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati rerum aut iure officiis, sed nesciunt aliquam tenetur iusto? Repellat sequi nihil totam praesentium nostrum quod possimus doloremque nobis hic sit?</h2> </body> </html> |

::selection sözde öğesinde kullanılabilecek birkaç özellik vardır: color, background-color, cursor, caret-color, outline, text-decoration, text-emphasis-color, ve text-shadow
Diğer CSS Dersleri için buradaki bağlantıya tıklayın.







1 Yorum