LinearLayout, içinde görünümleri tutmaktan sorumlu bir ViewGroup‘tur. Çocuklarını yani çeşitli görünümleri ve yerleşimleri doğrusal olarak (birbiri ardına) tek bir sütunda (dikey) veya tek bir satırda (yatay olarak) düzenleyen bir layouttur.
Tüm alt öğelerin yatay mı yoksa dikey olarak mı düzenleneceği android:orientation niteliğinin değerine bağlıdır. Varsayılan olarak yönlendirme horizantal(yatay)dır.
Vertical Linear Layout
Dikey(Linear) bir LinearLayout‘ta, adından da anlaşılacağı gibi, Linear Layout içinde tanımlanan View‘ler, bir sütunda olduğu gibi birbiri ardına dikey olarak düzenlenir. Ve bunun için LinearLayout etiketi içinde dikey değere sahip Android:orientation özelliğinden bahsetmemiz gerekiyor.
Daha net anlamak için, aşağıdaki kodu ve gösterilen çıktısını kontrol edelim.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.tasarimkodlama.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="Tasarım Kodlama" android:background="@color/purple_700" android:textAllCaps="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="bir" android:background="#E65100" android:textAllCaps="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:background="#25f" android:text="Programlama" android:textAllCaps="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="ve" android:background="#76FF03" android:textAllCaps="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="Tasarım" android:background="#FDD835" android:textAllCaps="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="Sitesidir" android:background="#E040FB" android:textAllCaps="true"/> </LinearLayout> |
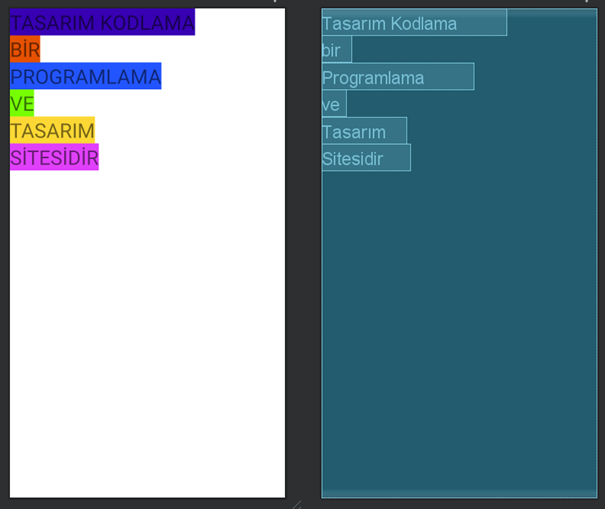
Çıktı:

Gördüğümüz gibi, LinearLayout içinde 6 çocuk var, hepsi TextView. Ayrıca, orientation(oryantasyon) özelliği veritcal(dikey) olarak ayarlandığından, 6 çocuğun tümü birbiri ardına dikey olarak görünecektir.
Horizontal LinearLayout
Yatay(Horizontal) bir LinearLayout‘ta, adından da anlaşılacağı gibi, Linear Layout içinde tanımlanan View‘ler, bir satırda olduğu gibi birbiri ardına yatay olarak düzenlenecektir. Varsayılan olarak, yönlendirme yatay olarak ayarlanmıştır. Ancak, LinearLayout etiketinde Android:orientation niteliğini yatay değerle ayarlayarak doğrusal düzenin yönünü açıkça belirtmek iyi bir uygulamadır.
Bunu daha net anlamak için aşağıdaki kodu ve gösterilen çıktıyı kontrol edelim.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context="com.tasarimkodlama.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:text="WWW." android:background="#E65100" android:textAllCaps="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:background="#25f" android:text="TASARIMKODLAMA" android:textAllCaps="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:text=".COM" android:background="#76FF03" android:textAllCaps="true"/> </LinearLayout> |
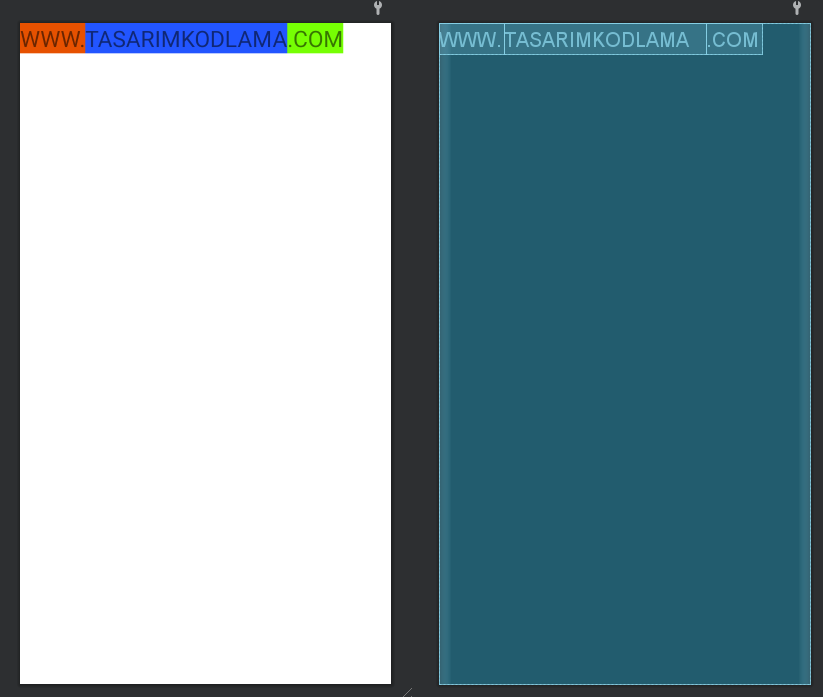
Çıktı:

Gördüğümüz gibi LinearLayout’un içinde 3 çocuk var. Ayrıca, oryantasyon niteliği yatay(horizontal) olarak ayarlandığından, 3 alt öğenin tümü, yani TextView’ler birbiri ardına yatay olarak görünür.
LinearLayout içinde LinearLayout Kullanımı
Bir ViewGroup olan LinearLayout, başka düzenler de içerebilir. Bir LinearLayout‘u başka bir LinearLayout‘un içine birkaç Görünümle birlikte eklediğimiz aşağıdaki kodu deneyelim.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.tasarimkodlama.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:text="ANDROID" android:background="#E65100" android:textAllCaps="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:background="#25f" android:text="WEB TASARIM" android:textAllCaps="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:text="PROGRAMLAMA" android:background="#76FF03" android:textAllCaps="true"/> <LinearLayout android:layout_height="match_parent" android:layout_width="match_parent" android:orientation="horizontal" android:background="#FF6E40"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text="www." android:textAllCaps="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text="tasarimkodlama" android:textAllCaps="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text=".com" android:textAllCaps="true"/> </LinearLayout> </LinearLayout> |
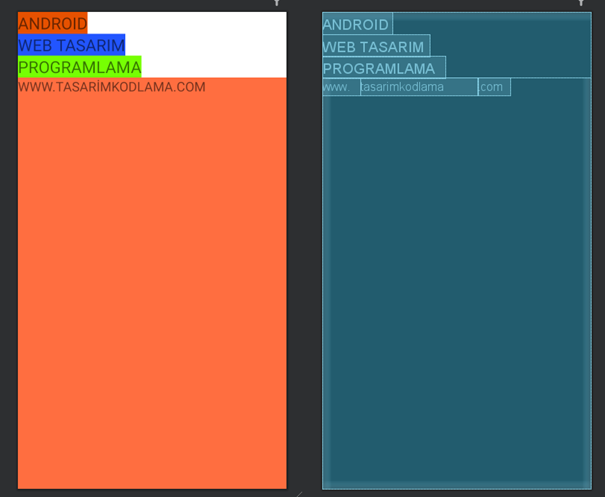
Çıktı:

İlk LinearLayout alt öğesi olarak 3 TextView ve 1 LinearLayout‘a sahiptir. Vertical yönlendirmeye ayarlandığından, tüm alt öğeleri dikey olarak görünür.
İkinci LinearLayout (turuncu renk) alt öğesi olarak 3 TextView‘e sahiptir. Horizontal yönlendirmeye ayarlandığından, tüm alt öğeleri bu LinearLayout içinde yatay olarak görünecektir.
Daha fazla Android içeriği için Android Dersleri yazısını inceleyebilirsiniz.









2 Yorum