CSS3 ve HTML 5’in gelişimi ile sözde öğeler kullanarak gölgeler oluşturmayı gerçekten başka bir boyuta taşıdı. Sözde öğeler bir tasarımı aşamalı olarak geliştirmenin güzel ve sağlam bir yolu haline geldi. Bir öğeden birkaç sözde öğe (.drop-shadow:before, .drop-shadow:after) oluşturulur ve ardından gerçek öğenin arkasına itilir. Sözde öğelerin konumlandırılması ve açık veya örtük boyutlar verilir. Sonraki adımda, bir CSS3 kutu gölgesi eklemek ve CSS3 dönüşümlerini uygulamaktır. İşte size kutu gölgesi hazır.
Bu yazıda basit bir şekilde gölge oluşturmayı ve sözde öğeler kullanarak gölge efektlerini nasıl zenginleştireceğinizi göstereceğim. CSS3 ile gölge vermek için box-shadow özelliği kullanılıyor. box-shadow özelliği, renk, boyut, bulanıklık ve ofset için değerler belirterek kutu öğelerinde kolayca birden çok alt gölge oluşturmanıza olanak tanır.
box-shadow özelliği, kutu öğelerine birden çok gölge (dış veya iç) eklemenize olanak tanır. Söz dizimi aşağıdaki gibidir.
box-shadow sözdizimi:
|
1 2 3 |
box-shadow: none|x-konum y-konum bulaniklik yayilma renk |inset|initial|inherit; |
none: varsayılan değerdir. Nesneye gölge uygulamaz.
x-konum: Gerekli. Gölgenin yatay kayması. Pozitif bir değer, gölgeyi kutunun sağ tarafına koyar, negatif bir değer, gölgeyi kutunun sol tarafına koyar.
y-konum: Gerekli. Gölgenin dikey kayması. Pozitif bir değer, gölgeyi kutunun altına koyar, negatif bir değer, gölgeyi kutunun üstüne koyar.
bulaniklik: İsteğe bağlı. Bulanıklık yarıçapı. Sayı ne kadar yüksek olursa, gölge o kadar bulanık olur.
yayilma: İsteğe bağlı. Yayılma yarıçapı. Pozitif bir değer gölgenin boyutunu artırır, negatif bir değer gölgenin boyutunu azaltır.
renk: İsteğe bağlı. Gölgenin rengi. Varsayılan değer metin rengidir.
inset: İsteğe bağlı. Gölgeyi bir dış gölgeden (başlangıç) bir iç gölgeye değiştirir.
initial: Bu özelliği varsayılan değerine ayarlar.
inherit: Bu özelliği üst öğesinden devralır.
Aşağıdaki paneli kullanarak nasıl çalıştığını inceleyebilirsiniz.
CSS Gölge Örnekleri
Şimdi buradaki işlemi basit örnekler ile açıklayalım.
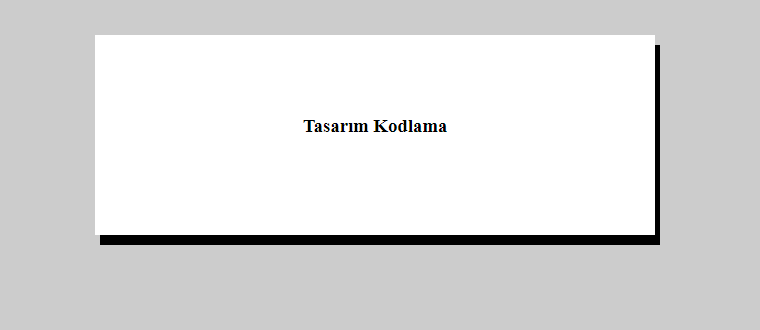
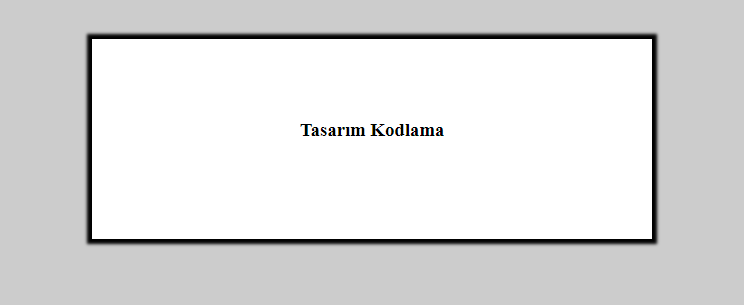
Örnek 1: En basit şekilde gölge özelliğini kullanma
Gölge Kodu:
|
1 2 3 4 5 |
.golge{ box-shadow:5px 10px; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<style> body { background: #ccc; width: 800px; } .kutu h3 { text-align: center; position: relative; top: 80px; } .kutu { width: 70%; height: 200px; background: #FFF; margin: 40px auto; } /*GÖLGE BOX-SHADOW KULLANMA*/ .golge{ box-shadow:5px 10px; } </style> <div class="kutu golge"> <h3>Tasarım Kodlama</h3> </div> |
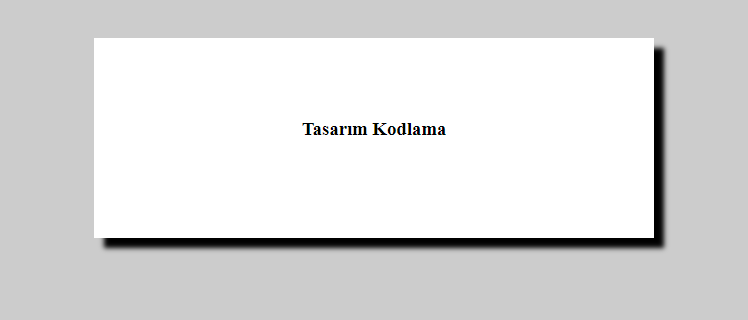
Örnek 2: Gölgeye bulanıklık verme
|
1 2 3 4 5 |
.golge{ box-shadow:10px 10px 5px; } |

HTML+CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<style> body { background: #ccc; width: 800px; } .kutu h3 { text-align: center; position: relative; top: 80px; } .kutu { width: 70%; height: 200px; background: #FFF; margin: 40px auto; } /*GÖLGE BOX-SHADOW KULLANMA*/ .golge{ box-shadow:10px 10px 5px; } </style> <div class="kutu golge"> <h3>Tasarım Kodlama</h3> </div> |
Örnek 3: Gölgenin rengini değiştirme
|
1 2 3 4 5 |
.golge{ box-shadow:10px 10px #D33257; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<style> body { background: #ccc; width: 800px; } .kutu h3 { text-align: center; position: relative; top: 80px; } .kutu { width: 70%; height: 200px; background: #FFF; margin: 40px auto; } /*GÖLGE BOX-SHADOW KULLANMA*/ .golge{ box-shadow:10px 10px #D33257; } </style> <div class="kutu golge"> <h3>Tasarım Kodlama</h3> </div> |
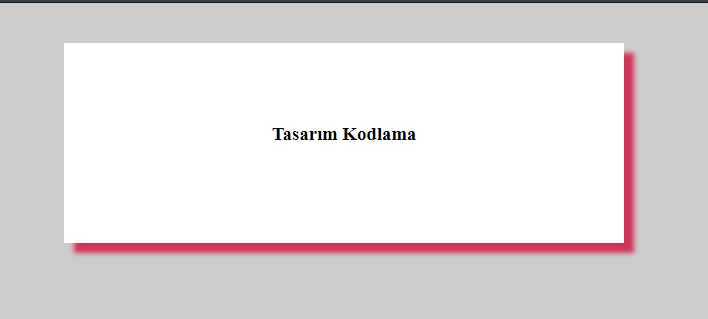
Örnek 4: Gölgeye bulanıklık ve renk verme
|
1 2 3 4 5 |
.golge{ box-shadow:10px 10px 5px #D33257; } |

HTML CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<style> body { background: #ccc; width: 800px; } .kutu h3 { text-align: center; position: relative; top: 80px; } .kutu { width: 70%; height: 200px; background: #FFF; margin: 40px auto; } /*GÖLGE BOX-SHADOW KULLANMA*/ .golge{ box-shadow:10px 10px 5px #D33257; } </style> <div class="kutu golge"> <h3>Tasarım Kodlama</h3> </div> |
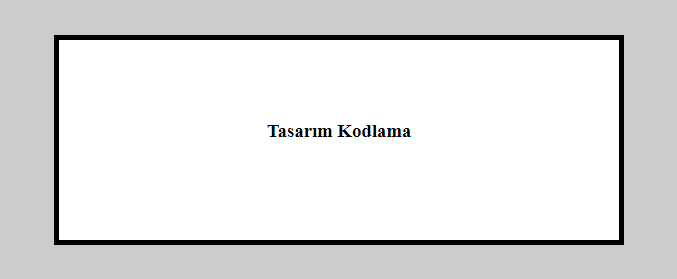
Örnek 5: Gölgeye sadece yayılma verme
|
1 2 3 4 5 |
.golge{ box-shadow:0 0 0 5px; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<style> body { background: #ccc; width: 800px; } .kutu h3 { text-align: center; position: relative; top: 80px; } .kutu { width: 70%; height: 200px; background: #FFF; margin: 40px auto; } /*GÖLGE BOX-SHADOW KULLANMA*/ .golge{ box-shadow:0 0 0 5px; } </style> <div class="kutu golge"> <h3>Tasarım Kodlama</h3> </div> |
Örnek 6: Gölgeye bulanıklık ve yayılma verme
|
1 2 3 4 5 |
.golge{ box-shadow:0 0 3px 5px; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<style> body { background: #ccc; width: 800px; } .kutu h3 { text-align: center; position: relative; top: 80px; } .kutu { width: 70%; height: 200px; background: #FFF; margin: 40px auto; } /*GÖLGE BOX-SHADOW KULLANMA*/ .golge{ box-shadow:0 0 3px 5px; } </style> <div class="kutu golge"> <h3>Tasarım Kodlama</h3> </div> |
Örnek 7: Yayılma değerini eksi girerek gölgeyi küçültme
|
1 2 3 4 5 |
.golge{ box-shadow:0 20px 5px -10px; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<style> body { background: #ccc; width: 800px; } .kutu h3 { text-align: center; position: relative; top: 80px; } .kutu { width: 70%; height: 200px; background: #FFF; margin: 40px auto; } /*GÖLGE BOX-SHADOW KULLANMA*/ .golge{ box-shadow:0 20px 5px -10px; } </style> <div class="kutu golge"> <h3>Tasarım Kodlama</h3> </div> |
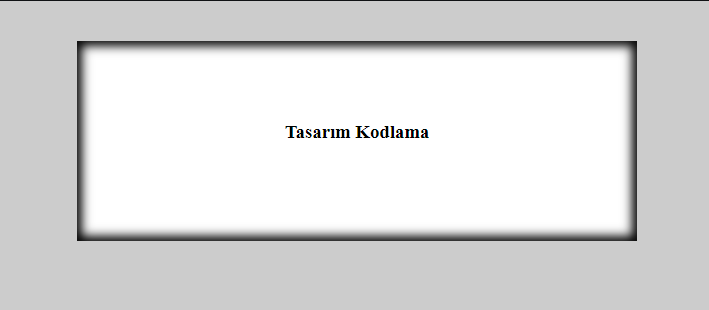
Örnek 8: inset değeri ile kutu içine gölge verme
|
1 2 3 4 5 |
.golge{ box-shadow:0 0 10px 5px inset; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<style> body { background: #ccc; width: 800px; } .kutu h3 { text-align: center; position: relative; top: 80px; } .kutu { width: 70%; height: 200px; background: #FFF; margin: 40px auto; } /*GÖLGE BOX-SHADOW KULLANMA*/ .golge{ box-shadow:0 0 10px 5px inset; } </style> <div class="kutu golge"> <h3>Tasarım Kodlama</h3> </div> |
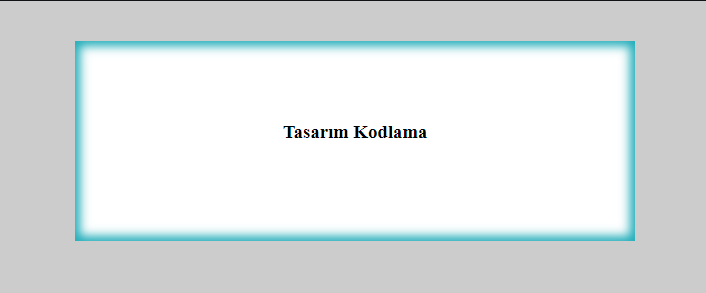
Örnek 9: Tüm box-shadow özelliklerini bir arada kullanma
|
1 2 3 4 5 |
.golge{ box-shadow:0 0 10px 5px #1DABB8 inset; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<style> body { background: #ccc; width: 800px; } .kutu h3 { text-align: center; position: relative; top: 80px; } .kutu { width: 70%; height: 200px; background: #FFF; margin: 40px auto; } /*GÖLGE BOX-SHADOW KULLANMA*/ .golge{ box-shadow:0 0 10px 5px #1DABB8 inset; } </style> <div class="kutu golge"> <h3>Tasarım Kodlama</h3> </div> |
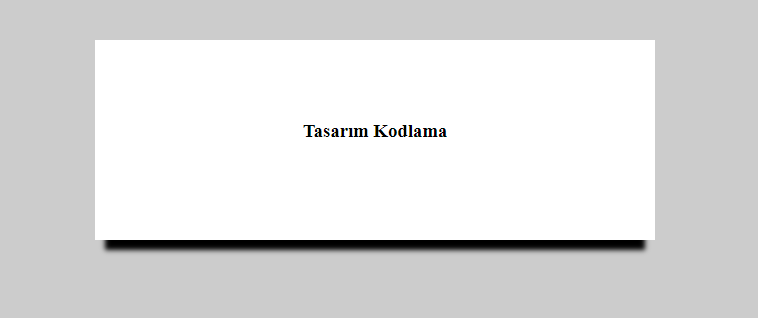
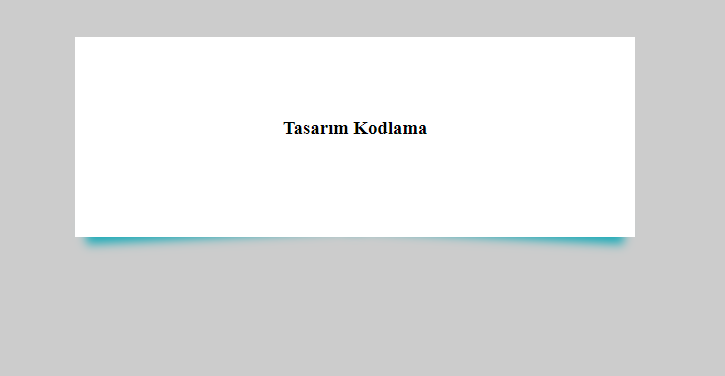
Örnek 10: :before ve :after sözde seçicileri ile kutuya gölge verme
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
.golge { position: relative; } .golge:before, .golge:after { z-index: -1; position: absolute; content: ""; bottom: 15px; left: 10px; width: 50%; top: 80%; max-width: 300px; background: #1DABB8; -webkit-box-shadow: 0 15px 10px #1DABB8; -moz-box-shadow: 0 15px 10px #1DABB8; box-shadow: 0 15px 10px #1DABB8; -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); -ms-transform: rotate(-3deg); transform: rotate(-3deg); } .golge:after { -webkit-transform: rotate(3deg); -moz-transform: rotate(3deg); -o-transform: rotate(3deg); -ms-transform: rotate(3deg); transform: rotate(3deg); right: 10px; left: auto; } |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<style> body { background: #ccc; width: 800px; } .kutu h3 { text-align: center; position: relative; top: 80px; } .kutu { width: 70%; height: 200px; background: #FFF; margin: 40px auto; } /*GÖLGE BOX-SHADOW KULLANMA*/ .golge { position: relative; } .golge:before, .golge:after { z-index: -1; position: absolute; content: ""; bottom: 15px; left: 10px; width: 50%; top: 80%; max-width: 300px; background: #1DABB8; -webkit-box-shadow: 0 15px 10px #1DABB8; -moz-box-shadow: 0 15px 10px #1DABB8; box-shadow: 0 15px 10px #1DABB8; -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); -ms-transform: rotate(-3deg); transform: rotate(-3deg); } .golge:after { -webkit-transform: rotate(3deg); -moz-transform: rotate(3deg); -o-transform: rotate(3deg); -ms-transform: rotate(3deg); transform: rotate(3deg); right: 10px; left: auto; } </style> <div class="kutu golge"> <h3>Tasarım Kodlama</h3> </div> |







1 Yorum