Web sayfaları her zaman yan yana dizilmiş dikdörtgen içerikli bloklardan oluşur.
Web tasarımcıları, kullanıma hazır yaratıcı düzenleri, web geliştiricileri tarafından kesildiğinde, genellikle karmaşıklık ve tarayıcılar arası desteğe atıfta bulunduğunda hayal kırıklığına uğrarlar.
CSS şekillerinin tanıtılmasıyla işler daha iyiye doğru değişti. Metni daire, elips, çokgen gibi özel şekillerin etrafına sarmak her zamankinden daha kolay hale geldi.
Web tasarımcıları tasarımlarında karmaşık şekillerle oynayabilirler. Web geliştiricilerinin tarayıcılarda çalışmasını sağlamak için fazladan çalışmak zorunda değilsiniz. Şimdi bu bir kazan-kazan.
Size bazı müşterilerimi kodlamak için bu yaklaşımı nasıl kullandığımı göstereyim, aksi takdirde zorlu düzenler.
Shape-outside özelliği hakkında
“Şekil dışı” özelliği kayan bir öğeye uygulanabilir. İçeriğin kayan öğenin etrafına nasıl sarılacağını denetler. Metnin yeniden akıtılmasını istediğiniz şekli tanımlamak için değerleri “dış şekil” özelliğine aktarabilirsiniz. Tipik değerler daire, elips veya çokgen olabilir.
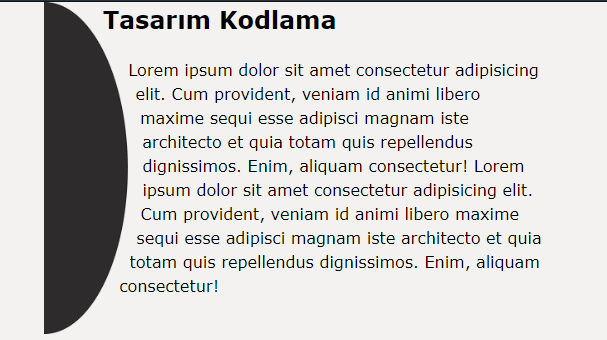
Örnek 1 | Dairesel Bir Görüntünün Çevresinde Kullanılan Yazı

İşte bu düzeni kodlamak için kullandığım HTML / CSS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html lang="tr"> <head> <style> .resim{ width: 500px; } .daire { padding: 5px; width: 225px; height: 207px; float: left; margin-right: 15px; -webkit-shape-outside: circle(); shape-outside: circle(); background: none; border: none; } </style> </head> <body> <div class="resim"> <img src="kiz-kulesi.png" class="daire"> <h2>Tasarım Kodlama</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum provident, veniam id animi libero maxime sequi esse adipisci magnam iste architecto et quia totam quis repellendus dignissimos. Enim, aliquam consectetur! Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum provident, veniam id animi libero maxime sequi esse adipisci magnam iste architecto et quia totam quis repellendus dignissimos. Enim, aliquam consectetur!</p> </div> </body> </html> |
Örnek 2 | Elips Etrafında Kullanılmış

İşte bu düzeni kodlamak için kullandığım HTML / CSS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<html lang="tr"> <head> <style> body{ background:#f3f2f0; font-family:verdana, sans-serif; font-size:1em; line-height:1.5; width: 500px; margin: auto; } .daire { float:left; width:175px; height:auto; margin-right:1em; shape-outside: ellipse(80px 150px at 10% 50%); } </style> </head> <body> <div class="resim"> <img src="elips.png" class="daire"> <h2>Tasarım Kodlama</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum provident, veniam id animi libero maxime sequi esse adipisci magnam iste architecto et quia totam quis repellendus dignissimos. Enim, aliquam consectetur! Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum provident, veniam id animi libero maxime sequi esse adipisci magnam iste architecto et quia totam quis repellendus dignissimos. Enim, aliquam consectetur!</p> </div> </body> </html> |
NOT: Elips (cx cy’de rx ry) olarak tanımlanır, burada rx ve ry, X ekseni ve Y eksenindeki elipsin yarıçaplarıdır, cx ve cy ise elipsin merkezi için koordinatlardır.
Örnek: İşte bu düzeni kodlamak için kullandığım HTML / CSS.

HTML kodları:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="tr"> <head> <style> body{ font-size:14px; font-family:verdana, sans-serif; line-height:1.5; width: 500px; } .kare{ shape-outside: content-box; float: left; width:300px; height:auto; font-size:18px; font-weight:bold; margin:0 1em 1em 0; border:solid 1px red; } </style> </head> <body> <div class="resim"> <h2>Tasarım Kodlama</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum provident, veniam id animi libero maxime sequi esse adipisci magnam iste architecto et quia totam quis repellendus dignissimos. Enim, aliquam consectetur!</p> <p class="kare">Web Tasarımı Kodlama ve Programlama Örnekleri TasarimKodlama.com </p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum provident, veniam id animi libero maxime sequi esse adipisci magnam iste architecto et quia totam quis repellendus dignissimos. Enim, aliquam consectetur!</p> </div> </body> </html> |
Kaynak: femkreations.com/how-to-wrap-text-around-custom-shapes-using-css/







Yorum Yap