Bu CSS Dersimizde CSS Outline(Anahat) nedir sorusuna cevap verip CSS Outline Kullanımını ve CSS Border ile arasındaki farkları öğreneceksiniz.
CSS outline özellikleri, bir öğe kutusunun çevresinde bir anahat alanı tanımlamanıza olanak tanır.
Anahat, elemanların sınır kenarının hemen dışına çizilen bir çizgidir. Ana hatlar genellikle düğmeler, bağlantılar, form alanları vb. öğelerin odak veya etkin durumlarını belirtmek için kullanılır.
Border(Kenarlık) ile Outline(Anahat) Arasındaki Fark
Anahat, sınıra çok benzer, ancak sınırdan aşağıdaki şekillerde farklılık gösterir:
- Anahatlar yer kaplamaz, çünkü her zaman öğenin kutusunun üstüne yerleştirilirler ve bu da sayfadaki diğer öğelerin üst üste gelmesine neden olabilir.
- Kenarlıklardan farklı olarak ana hatlar, her bir kenarı farklı bir genişliğe ayarlamamıza veya her kenar için farklı renkler ve stiller belirlememize izin vermez. Bir anahat her tarafta aynıdır.
- Anahatların, üst üste binme dışında çevreleyen öğeler üzerinde herhangi bir etkisi yoktur.
- Kenarların aksine, ana hatlar öğenin boyutunu veya konumunu değiştirmez.
- Anahatlar dikdörtgen olmayabilir, ancak dairesel anahatlar oluşturamazsınız.
CSS Border öğenin kendi genişlik yada yüksekliğine dahil edilen bir özellik olmasına rağmen outline öğenin tamamen dışında bulunan maktadır.
Çeşitli Outline Stillerini
İlk olarak en basit yöntem olan outline kısa yazım ile başlayalım.
outline CSS özelliği, tek bir kuralda outline-style, outline-width ve outline-color değerlerinin bir veya daha fazlasını ayarlamak için bir kısayol özellini destekler. İlk olarak kısa yazım hakkında bilgi alıp sonraki adımlarda style, width ve color özelliklerine bakalım.
Outline Özelliği Kısa Yazımı
Nasıl çalıştığını anlamak için aşağıdaki örneğe bir göz atalım:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> body{ margin:30px; } h1 { outline: 15px solid #D33257; } p { outline:10px ridge #3D8EB9; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quia dolores quas accusamus nobis iusto cumque eos, quasi enim, obcaecati ea, reprehenderit cum libero labore impedit suscipit pariatur dolorum a amet.</p> </body> </html> |

Anahattın yer kaplamadığını ifade etmiştik. Dikkat ettiyseniz kendinden önceki yada sonraki şeklin yapısını bozmadan üzerine geldi. Outline kesinlikle yer kaplamaz.
Anahat özelliği ayarlanırken tek bir anahat özelliğinin değeri atlanır veya belirtilmezse, varsa bunun yerine o özelliğin varsayılan değeri kullanılır.
Örneğin, outline-color özelliğinin değeri eksikse veya anahatlar ayarlanırken belirtilmemişse, anahat renginin değeri olarak öğenin color özelliği kullanılacaktır.
Aşağıdaki örnekte ana hat, 5 piksel genişliğinde düz yeşil bir çizgi olacaktır:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> body{ margin:30px; } p { color: green; outline: 5px solid; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quia dolores quas accusamus nobis iusto cumque eos, quasi enim, obcaecati ea, reprehenderit cum libero labore impedit suscipit pariatur dolorum a amet.</p> </body> </html> |

Outline Style Özelliği
outline-style özelliği, bir öğenin anahattının stilini şu şekilde ayarlar:solid, dotted vb.
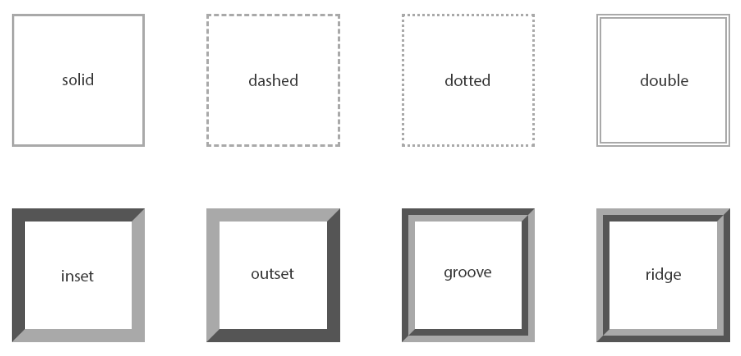
outline-style özelliği şu değerlerden birine sahip olabilir: none, solid, dashed, dotted, double, inset, outset, groove, and ridge. Şimdi, aşağıdaki resme bir göz atalım, size anahat stili türleri arasındaki farklar hakkında bir fikir verir.

none değeri anahat göstermez. inset, outset, groove, ve ridge değerleri, esasen outline-color değerine bağlı olan 3B benzeri bir efekt oluşturur. Bu genellikle, anahat renginden biraz daha açık ve daha koyu olan iki renkten bir “gölge” oluşturularak elde edilir.
Aşağıdaki örneği deneyelim ve temelde nasıl çalıştığını görelim:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> h1 { outline-style: dotted; } p { outline-style: ridge; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quia dolores quas accusamus nobis iusto cumque eos, quasi enim, obcaecati ea, reprehenderit cum libero labore impedit suscipit pariatur dolorum a amet.</p> </body> </html> |
Outline Width Özelliği
outline-width özelliği, bir öğeye eklenecek anahattın genişliğini belirtir.
Gerçekte nasıl çalıştığını anlamak için aşağıdaki örneği deneyelim:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> body { margin: 30px; } p { outline-style: dashed; outline-width: 10px; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quia dolores quas accusamus nobis iusto cumque eos, quasi enim, obcaecati ea, reprehenderit cum libero labore impedit suscipit pariatur dolorum a amet.</p> </body> </html> |
Outline Color Özelliği
outline-color özelliği, anahat rengini ayarlar.
Bu özellik, color özelliği için kullanılanlarla aynı değerleri kabul eder.
Aşağıdaki stil kuralları, paragrafların çevresine düz, 30px kalınlığında bir turkuaz renk outline ekler.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> body { margin: 30px; } p { outline-style: solid; outline-width: 30px; outline-color: #1DABB8; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quia dolores quas accusamus nobis iusto cumque eos, quasi enim, obcaecati ea, reprehenderit cum libero labore impedit suscipit pariatur dolorum a amet.</p> </body> </html> |

Outline ve Border Kullanımı
Anahat ve çerçeve birlikte kullanılabilir. Anahat nesnenin genişliğine her hangi bir etkisi olmamasına rağmen çerçeve genişlik ve yükseklik değerlerine etki edecektir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> body { margin: 30px; } p { outline: 20px solid #1DABB8; border:10px solid #EB9532; } </style> </head> <body> <h1>Tasarım Kodlama</h1> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quia dolores quas accusamus nobis iusto cumque eos, quasi enim, obcaecati ea, reprehenderit cum libero labore impedit suscipit pariatur dolorum a amet.</p> </body> </html> |

Link ve Form Kenarlarındaki Aktif(Mavi) Rengi Kaldırma/ Değiştirme
Anahat özelliği, aktif bağlantıların etrafındaki anahattı kaldırmak için yaygın olarak kullanılır.
Ancak, bağlantının odaklandığını belirtmek için bazı alternatif stiller uygulanması önerilir.
Örneğin input nesnesinde varsayılan olarak gelen outline özelliğini değiştirelim. kaldımnak isteseniz outline:none; yapabilirsiniz.
Aşağıdaki örneği deneyelim ve temelde nasıl çalıştığını görelim:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> body { margin: 30px; } input:focus { outline-color: #C82647; } </style> </head> <body> <input type="text"> </body> </html> |








1 Yorum