Sözde sınıf seçiciler serisine devam ediyoruz. Bu yazıda tanımlanan seçiciler belge dilini yansıtır ve dil veya komut dosyası yönüne göre öğelerin seçimini sağlar.
Bunu yazı serisini bölümlere ayırdım. CSS Sözde Sınıflar konusu ile ilgili diğer bölümleri de aşağıdaki bağlantılarda bulabilirsiniz.
- Bağlantı Sözde Durumları
- Form Sözde Durumları
- Element Durum Seçicileri
- Diğer Sözde Durumlar
- Dil Bilimsel Durumlar
Dil Bilimsel Seçicileri
:dir Yönlülük sözde sınıfı, belge dili tarafından belirlenen yönlülüğüne dayalı olarak bir öğe seçer.
:lang İçerik diline göre bir öğe seçin.
:dir
Belgenin yönüne göre seçme işlemi yapar.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <style> :dir(rtl) { background-color: red; } </style> </head> <body> <div dir="rtl"> <span>test1</span> <div dir="ltr">test2 <div dir="auto">עִבְרִית</div> </div> </div> </body> </html> |
Not: tarayıcı desteğine dikkat edin. Bir çok tarayıcıda desteklenmemektedir. CSS:dir()
:lang()
:lang() CSS sözde sınıfı, öğeleri içinde bulundukları belirlenen dile göre eşleştirir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
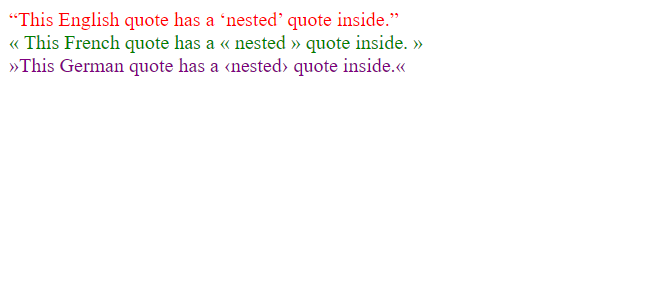
<!DOCTYPE html> <html> <head> <style> :lang(en) > q { quotes: '\201C' '\201D' '\2018' '\2019'; color:red; } :lang(fr) > q { quotes: '« ' ' »'; color:green; } :lang(de) > q { quotes: '»' '«' '\2039' '\203A'; color:purple; } </style> </head> <body> <div lang="en"><q>This English quote has a <q>nested</q> quote inside.</q></div> <div lang="fr"><q>This French quote has a <q>nested</q> quote inside.</q></div> <div lang="de"><q>This German quote has a <q>nested</q> quote inside.</q></div> </body> </html> |
Ekran çıktısı:








Yorum Yap