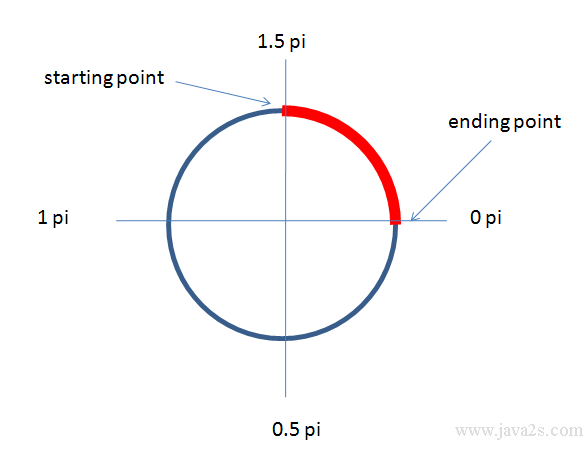
HTML5 Canvas ile yay oluşturmak için arc() yöntemini kullanabiliriz. Yaylar bir merkez noktası, bir yarıçap, bir başlangıç açısı(startingpoint), bir bitiş açısı(endpoint) ve çizim yönü ile (saat yönünde veya saat yönünün tersine) tanımlanır. Yaylar, lineWidth, strokeStyle ve lineCap özellikleriyle stillendirilebilir.

Bir yay, hayali bir dairenin çevresinin bir bölümünden başka bir şey değildir. Bu hayali daire x, y ve yarıçapı ile tanımlanabilir.
Ardından, arkın kendisini startAngle ve endAngle tarafından tanımlanan hayali dairenin çevresi boyunca iki nokta ile tanımlayabiliriz. Bu iki açı radyan olarak tanımlanır ve dairenin merkezinden kaynaklanan ve oluşturmak istediğimiz yayın uçlarıyla kesişen hayali çizgiler oluşturur.
Ark yönteminin son argümanı arkın hangi yönde çizileceğini belirtir. Bu, ark yolunun iki bitiş noktası arasındaki yönünü tanımlar. Aksi belirtilmedikçe, bu argüman varsayılan olarak false değerine ayarlanmıştır, bu arkın saat yönünde çekilmesine neden olur.
Çıktı:

Kod:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> </head> <body> <canvas id="canvas" width="578" height="250"></canvas> <script> var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); var x = canvas.width / 2; var y = canvas.height / 2; var radius = 75; var startAngle = 1.1 * Math.PI; //başlangıç açısı var endAngle = 1.9 * Math.PI; //bitiş açısı var counterClockwise = false; //hangi yönde çizileceği context.beginPath(); context.arc(x, y, radius, startAngle, endAngle, counterClockwise); context.lineWidth = 15; // çizgi rengi context.strokeStyle = 'black'; context.stroke(); </script> </body> </html> |







Yorum Yap