JavaScript ile yaptığımız hesaplama sonuçları, değişken değerleri ya da istediğimiz bir metni ekranda yazdırmanın bir kaç farklı yolu bulunmaktadır. Şİmdi bu ekrana yazdırma yöntemlerini inceleyeceğiz.
- HTML elemanlarına yazdırma – innerHTML,
- HTML sayfasına yazdırma – document.write(),
- Açılır Uyarı Penceresine Yazdırma– alert(),
- Browser konsoluna yazdırma – console.log()
InnerHTML Kullanarak Ekrana Yazdırma:
InnerHTML basitçe herhangi bir html elemanı içerisindeki kodu almamıza ve html elemanının değerine de istediğimizi yazdırmamıza olanak veren javascript özelliğidir.
InnerHTML “document.getElementById(ID)” Şeklinde yazılır ve parantez içerisindeki “ID” değeri ile kod amacına ulaştırılır.
Bununla ilgili örnek yaparsak daha iyi anlayacağız.
innerHTML kullanarak herhangi bir alandan veri almak için.
|
1 2 3 |
var deger=document.getElementById("degisken").innerHTML; |
innerHTML kullanarak herhangi bir html alanına veriyi yazdırmak için;
|
1 2 3 4 5 6 7 |
<p id="p1"></p> <script> document.getElementById("p1").innerHTML = "Merhaba JavaScript"; </script> |
document.write() Kullanarak Ekrana Yazdırma:
document.write komutu genelde javascript kodlarını denemek amacı ile kullanılır ve kodların düzgün çalışıp çalışmadığını anlamak için hızlıca ekrana bastırılır.
|
1 2 3 4 5 6 7 |
<p>Burası bir paragraf</p> <script> document.write("Merhaba JavaScript"); </script> |
document.write() metodu onclik komutu gibi etkileşimli metodlarla kullanıldığındasayfada geriye kalan HTML ögeleri kaybolacaktır.
alert() Metodu ile Ekrana Yazdırma:
Ekranda herhangi bir işlemden sonra uyarı penceresi çıkarmak istiyorsanız örneğin bir formun yanlış doldurulması gibi, açılır pencere şeklinde uyarı penceresi açtırabilirsiniz.
|
1 2 3 4 5 6 7 |
<p>Burası bir paragraf</p> <script> alert("Merhaba JavaScript"); </script> |
Bunun örneğini aşağıdaki butona tıklayarak görebilirsiniz.
console.log() Tarayıcı Konsoluna Yazdırma
JavaScript’ te console.log() diziler, nesneler üzerinde işlemler görüntülemek veya yazılan komutları daha performanslı hale getirmek ve ekrana yazdırmak için kullanılır.
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> var diziDegeri=["elma","armut","kiraz"]; document.write(diziDegeri); console.log(diziDegeri); </script> |
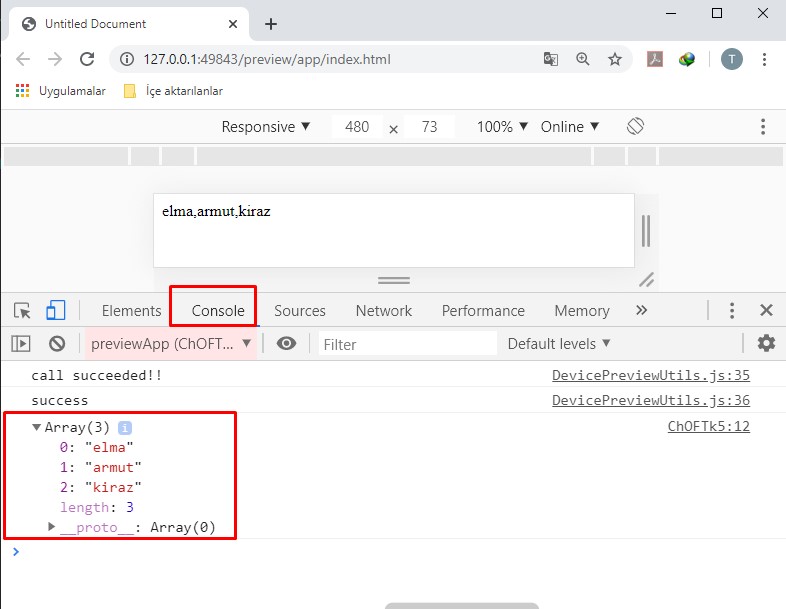
Yukarıdaki sayfayı oluşturup tarayıcıda görüntülediğimizde dizi içeriğinin tarayıcıda görüntülendiğini göreceksiniz. Chrome için F12 ya da sağ tuş İncele dediğinizde aşağıdaki gibi bir görüntü ile karşılaşacaksınız. Buradan Console sekmesini tıklayarak dizi içeriği ile ilgili bilgilere ulaşacaksınız.








Yorum Yap