Aşağıdaki iki örnekte jquery ile buton tıklama işlemi yapılmıştır.
Örnek 1: İlk olarak basit bir örnekle başlayalım.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>tasarimkodlama.com</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> </head> <body> <button id="btn">Uyarı Yap</button> <script> //butonu seçip, on metodu ile tıklama olayını tetikliyoruz. $("#btn").on("click",function(){ //çalıştırılacak kodlar alert("Butona tıkladığınız...") }) </script> </body> </html> |
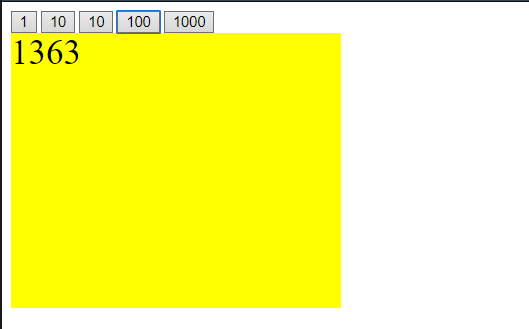
Örnek 2: Bu örnekte butonun içindeki değer this anahtarı ile gönderilerek div içinde sayılar toplanmıştır.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <style> #sonuc{ width: 300px; height: 250px; font-size:2rem; background-color: yellow; } </style> </head> <body> <button id="btn1" class="hesapla">1</button> <button id="btn2" class="hesapla">10</button> <button id="btn3" class="hesapla">10</button> <button id="btn4" class="hesapla">100</button> <button id="btn5" class="hesapla">1000</button> <div id="sonuc">0</div> <script> $(".hesapla").on("click",function(){ var sayi = Number($(this).text()) + Number($("#sonuc").text()) $("#sonuc").text(sayi) }) $("#sonuc").on("click",function(){ $(this).text(0) }) </script> </body> </html> |
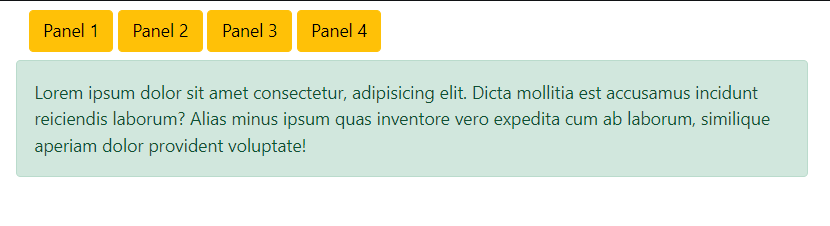
Örnek 3: Bootstrap tasarım ile birlikte jquery buttonlara tıklandığında panel gösterip gizleyen örnek uygulama

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <title>Çalışma</title> </head> <body> <div class="container"> <div class="row"> <div class="col-12 my-2"> <button id="btn1" class="btn btn-warning">Panel 1</button> <button id="btn2" class="btn btn-warning">Panel 2</button> <button id="btn3" class="btn btn-warning">Panel 3</button> <button id="btn4" class="btn btn-warning">Panel 4</button> </div> </div> <div class="row"> <div id="panel1" class="panel col-12 alert alert-danger">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dicta mollitia est accusamus incidunt reiciendis laborum? Alias minus ipsum quas inventore vero expedita cum ab laborum, similique aperiam dolor provident voluptate!</div> <div id="panel2" class="panel col-12 alert alert-success">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dicta mollitia est accusamus incidunt reiciendis laborum? Alias minus ipsum quas inventore vero expedita cum ab laborum, similique aperiam dolor provident voluptate!</div> <div id="panel3" class="panel col-12 alert alert-warning">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dicta mollitia est accusamus incidunt reiciendis laborum? Alias minus ipsum quas inventore vero expedita cum ab laborum, similique aperiam dolor provident voluptate!</div> <div id="panel4" class="panel col-12 alert alert-info">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dicta mollitia est accusamus incidunt reiciendis laborum? Alias minus ipsum quas inventore vero expedita cum ab laborum, similique aperiam dolor provident voluptate!</div> </div> </div> <script> //panelleri gizle $(".panel").hide() //btn1 tıklanınca $("#btn1").on("click",function(){ //önce açık panelleri gizle $(".panel").hide() //panel1 aç $("#panel1").show() }) //btn2 tıklanınca $("#btn2").on("click",function(){ //önce açık panelleri gizle $(".panel").hide() //panel2 aç $("#panel2").show() }) //btn3 tıklanınca $("#btn3").on("click",function(){ //önce açık panelleri gizle $(".panel").hide() //panel3 aç $("#panel3").show() }) //btn4 tıklanınca $("#btn4").on("click",function(){ //önce açık panelleri gizle $(".panel").hide() //panel4 aç $("#panel4").show() }) </script> <!-- Optional JavaScript; choose one of the two! --> <!-- Option 1: Bootstrap Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> <!-- Option 2: Separate Popper and Bootstrap JS --> <!-- <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script> --> </body> </html> |









Yorum Yap