Error : WebForms UnobtrusiveValidationMode requires a ScriptResourceMapping for jquery. Please add a ScriptResourceMapping named jquery(case-sensitive).
(Hata: WebForms UnobtrusiveValidationMode, ‘jquery’ için bir ScriptResourceMapping gerektiriyor. Lütfen jquery (büyük/küçük harfe duyarlı) adında bir ScriptResourceMapping ekleyin.)
Bu yazı, .Net Framework 4.5’teki olan bir hatanın nasıl kaldırılabileceğini açıklar. Bu hata, RequiredFieldValidator denetimini başka bir sunucu denetiminde kullandığınızda ortaya çıkar.
Bir örnekle görelim.
Web Formu Oluşturun
Kullanıcı girişi için bir textbox ve bir button içeren bir web formu oluşturmanız gerekir. TextBox denetimi, gerekli bir alan doğrulayıcı denetimine sahiptir.
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> <form id="form1" runat="server"> <div> <asp:Button ID="Button1" runat="server" Text="Button" /> <asp:TextBox ID="txtAd" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtAd" ErrorMessage="RequiredFieldValidator"></asp:RequiredFieldValidator> </div> </form> </body> |
Server Side Kısmındaki Kodları Oluşturun
Giriş değerlerini gösteren bir buton tıklama olayı oluşturmanız gerekir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace WebSite { public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { if (Page.IsValid) { Response.Write("Benim Adım :" + txtAd.Text); } } } } |
Uygulamayı Çalıştırın
Şimdi uygulamayı çalıştırın ve giriş alanını boş bırakın ve gönder düğmesine tıklayın. Aşağıdaki hata mesajını şekil’de görüyorsunuz.

Hatayı Çöz
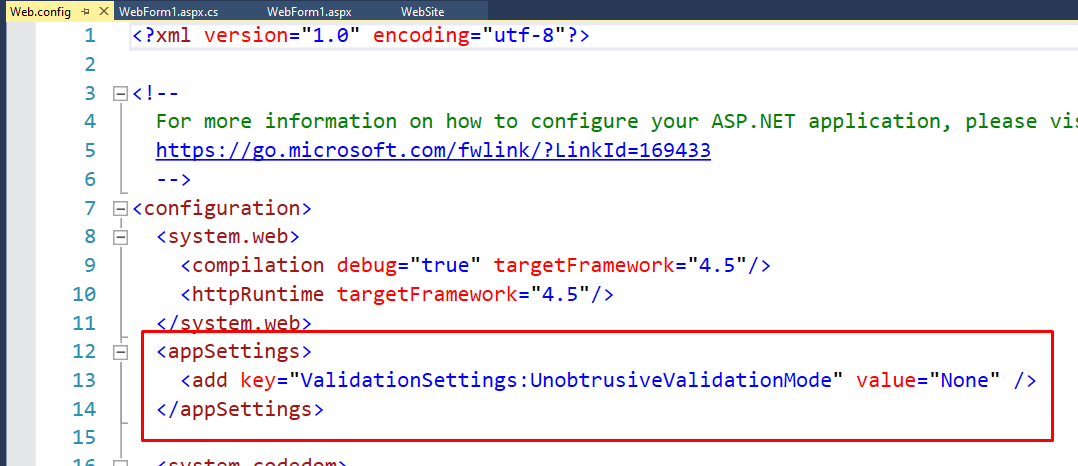
Şimdi Web.config dosyasını açın ve <appSettings> etiketi altında Unobtrusive için aşağıdaki kodu ekleyin. İşlem bittikten sonra MUTLAKA web.config dosyasını KAYDEDİP KAPATIN.
|
1 2 3 4 5 |
<appSettings> <add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /> </appSettings> |

Doğrulama Mesajı
Bundan sonra uygulamayı tekrar çalıştırın, boş giriş alanını bırakın ve gönder düğmesine tıklayın, Şekil’deki gibi bir doğrulama mesajı alırsınız.

Doğrulama mesajını değiştirmek için aşağıdaki şekil’de gösterildiği gibi değişiklik yapabilirsiniz.

<add key=”validationsettings:unobtrusivevalidationmode” value=”none” />,
UnobtrusiveValidationMode,
WebForms UnobtrusiveValidationMode, ‘jquery,
ScriptResourceMapping,
Validation hatası,
ScriptResourceMapping ekleme,
AspNet Validation,
C# asp net validation,








Yorum Yap