Bir HTML formunun görünümü CSS ile büyük ölçüde geliştirilebilir.
Bu derste HTML form elemanlarının CSS kullanılarak nasıl biçimlendirebileceğinizi öğreneceksiniz.

Input (Giriş) Alanlarını Biçimlendirme:
Input ile giriş alanının genişliğini belirlemek için width özelliğini kullanabiliriz.
Sayfamızda aşağıdaki gibi bir form oluşturalım.
1 2 3 4 5 6 7 8 | <body> <form> <label for="ad">Adınızı Girin</label> <input type="text" id="ad" name="ad"> </form> </body> |
Herhangi bir CSS uygulamadığımızda aşağıdaki gibi bir görüntü oluşacaktır.

Şimdi Form elemanları için CSS ile genişlik biçimlendirmesi uygulayalım.
1 2 3 4 5 6 7 | <style> input{ width: 100%; } </style> |
Yukarıdaki CSS kodları tüm input kontrolleri için genişlik değerinin %100 olmasını sağlayacaktır. Pencere boyutunun değiştirildiğinde kontrollerimizin genişliği pencereye göre ayarlanacaktır.

Yukarıdaki örnek tüm <input> öğelerine uygulanır. Yalnızca belirli bir giriş türünü biçimlendirmek istiyorsanız, özellik seçiciyi kullanabilirsiniz:
- input [type = text] – sadece metin alanlarını seçer.
- input [type = password] – sadece şifre alanlarını seçecektir.
- input [type = number] – sadece sayı alanlarını seçer.
- vb..
Aşağıdaki örnekte sadece metin girişi için olan kontroller, yani <input type=text..> kontrolleri için genişlik ayarlaması yapalım.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> input[type=text]{ width: 100%; } </style> </head> <body> <form> <label for="ad">Adınızı Girin</label> <input type="text" id="ad" name="ad"> <label for="ad">Soyadınızı Girin</label> <input type="text" id="sad" name="sad"> <input type="submit" value="GÖNDER"> </form> </body> </html> |

Yukarıdaki örnekte biçimlendirme sadece text kontrolleri için uygulandığından submit butonu genişlik stilinden etkilenmemiştir.
İç ve Dış Boşlukları Belirleme (margin, padding)
padding Özelliğini kullanarak form öğelerinin iç boşluklarını tayin edebilirsiniz. Aynı zamanda margin özelliği ile form öğelerinin birbirine olan mesafelerini ayarlayabiliriz.
Örnek:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> input[type=text] { width: 100%; padding: 12px 20px; margin: 8px 0; box-sizing: border-box; } </style> </head> <body> <form> <label for="ad">Adınızı Girin</label> <input type="text" id="ad" name="ad"> <label for="ad">Soyadınızı Girin</label> <input type="text" id="sad" name="sad"> </form> </body> </html> |

Form Kontrollerine Kenarlık (Border) Ekleme:
Form kontrolleri için border özellliği kullanarak kenarlıklar ekleyebilir ve yine border-radius özelliği kullanarak verilen kenarlıkları ovalleştirebiliriz.
Örnek:
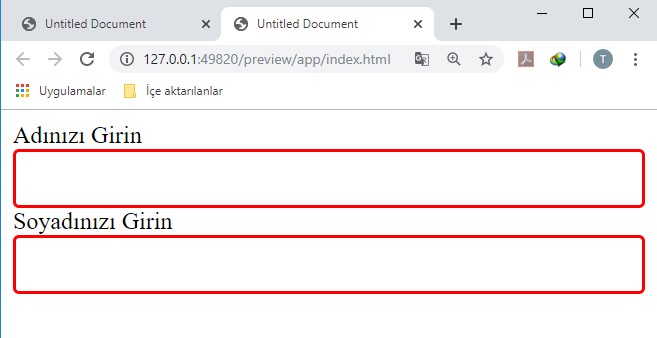
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> input[type=text] { border: 2px solid red; border-radius: 4px; width: 100%; padding: 10px; box-sizing: border-box; } </style> </head> <body> <form> <label for="ad">Adınızı Girin</label> <input type="text" id="ad" name="ad"> <label for="ad">Soyadınızı Girin</label> <input type="text" id="sad" name="sad"> </form> </body> </html> |

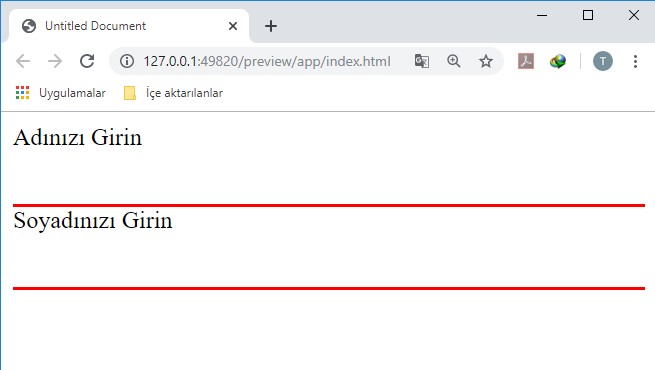
İsterseniz sadece alt kenarlık verebilirsiniz. Burada dikkat etmeniz gereken şey alt kenarlık verilmeden önce border: none; özelliği verilmelidir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> input[type=text] { border: none; border-bottom: 2px solid red; width: 100%; padding: 10px; box-sizing: border-box; } </style> </head> <body> <form> <label for="ad">Adınızı Girin</label> <input type="text" id="ad" name="ad"> <label for="ad">Soyadınızı Girin</label> <input type="text" id="sad" name="sad"> </form> </body> </html> |

CSS ile Form Elemanlarına Arkaplan (background) ve Yazı Rengi (color) Özelliklerini Uygulama
Girdiye bir arka plan rengi eklemek için background-color özelliğini ve metin rengini değiştirmek için color özelliğini kullanın:
Örnek:
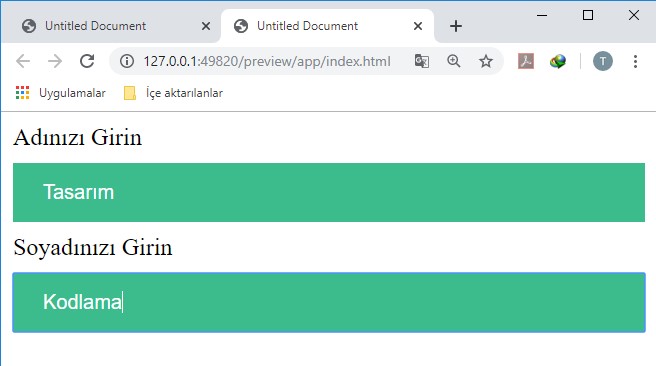
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> input[type=text] { width: 100%; padding: 12px 20px; margin: 8px 0; box-sizing: border-box; border: none; background-color: #3CBC8D; color: white; } </style> </head> <body> <form> <label for="ad">Adınızı Girin</label> <input type="text" id="ad" name="ad"> <label for="ad">Soyadınızı Girin</label> <input type="text" id="sad" name="sad"> </form> </body> </html> |

CSS ile Form Kontrolüne Odaklanıldığında Stil Verme:
Varsayılan olarak, bazı tarayıcılar odaklandığında (tıklandığında) girişin çevresine mavi bir anahat ekler. Bu davranışı outline: none; biçimi ile etkisiz hale getirebilirsiniz.
Odaklandığında giriş alanıyla bir şeyler yapmak için :focus seçicisini kullanın:
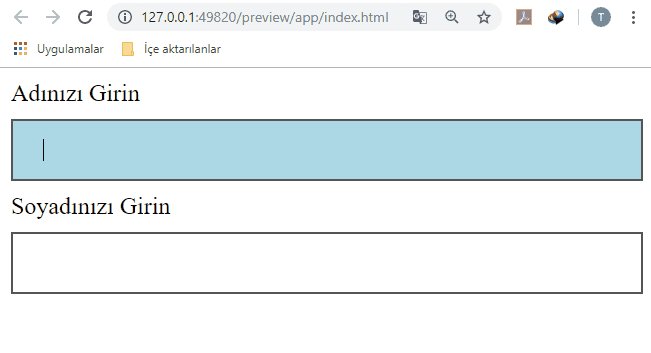
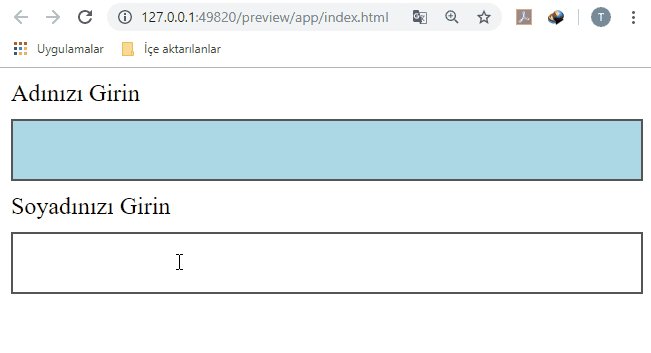
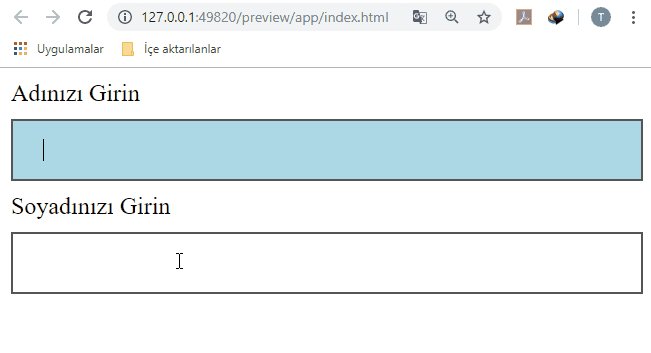
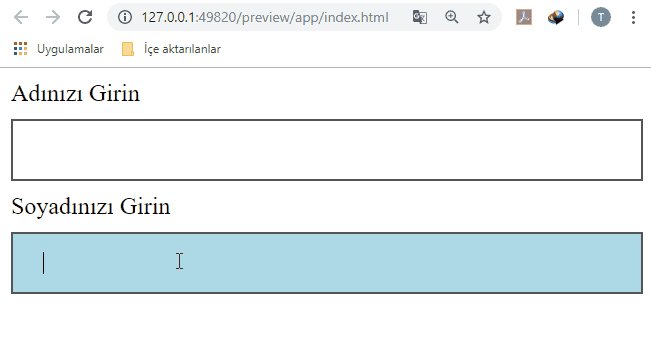
Örnek 1: text nesnesine tıklandığında arkaplan renginin değişmesini sağlayalım.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> input[type=text] { width: 100%; padding: 12px 20px; margin: 8px 0; box-sizing: border-box; border: 1px solid #555; outline: none; } input[type=text]:focus { background-color: lightblue; } </style> </head> <body> <form> <label for="ad">Adınızı Girin</label> <input type="text" id="ad" name="ad"> <label for="ad">Soyadınızı Girin</label> <input type="text" id="sad" name="sad"> </form> </body> </html> |

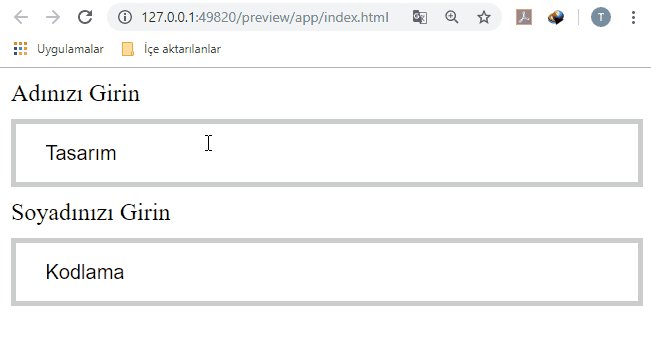
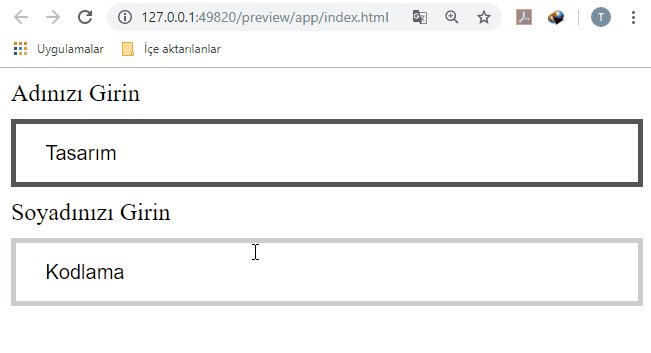
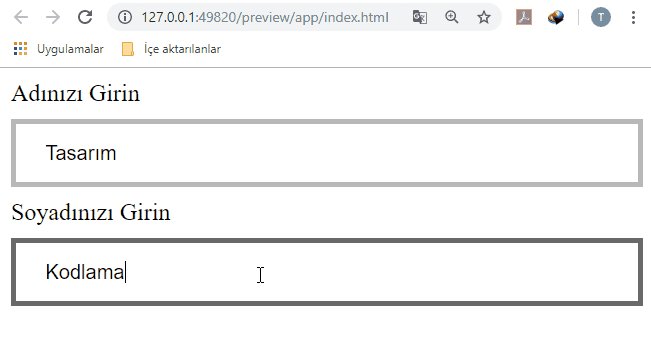
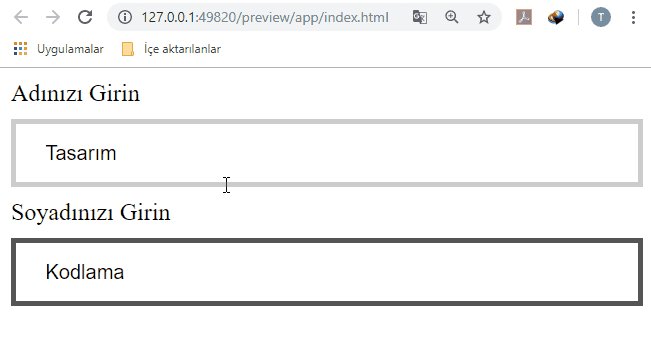
Örnek 2: Odaklanılan text nesnesinin border rengini değiştirelim.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> input[type=text] { width: 100%; padding: 12px 20px; margin: 8px 0; box-sizing: border-box; border: 3px solid #ccc; -webkit-transition: 0.5s; transition: 0.5s; outline: none; } input[type=text]:focus { border: 3px solid #555; } </style> </head> <body> <form> <label for="ad">Adınızı Girin</label> <input type="text" id="ad" name="ad"> <label for="ad">Soyadınızı Girin</label> <input type="text" id="sad" name="sad"> </form> </body> </html> |

Form Öğesine Arkaplan Resmi Verme
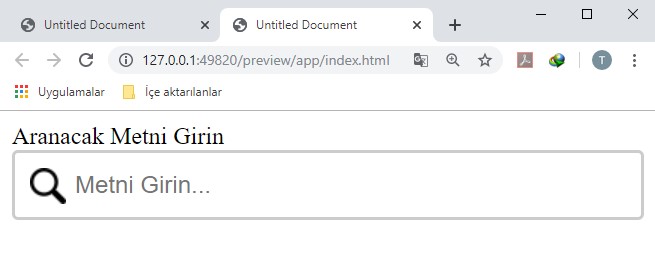
Form elemanlarına bazı durumlarda simge eklemek görünümü güzelleştirecektir. Bunun için background-image ve background-position özelliği kullanın. Ayrıca, simgenin alanını ayırmak için padding özelliği ile sol iç boşluğu ayarlamayı ihmal etmeyin.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> input[type=text] { width: 100%; box-sizing: border-box; border: 2px solid #ccc; border-radius: 4px; font-size: 16px; background-color: white; background-image: url('arama.png'); background-position: 10px 10px; background-repeat: no-repeat; padding: 12px 20px 12px 40px; } input[type=text]:focus { border: 3px solid #555; } </style> </head> <body> <form> <label for="ad">Aranacak Metni Girin</label> <input type="text" id="ara" name="txtAra" placeholder="Metni Girin..."> </form> </body> </html> |

Form Elemanları İçin Animasyon Uygulama
Form giriş elemanlarına odaklanıldığında geçiş efektleri verebiliriz.
Bu örnekte, odaklandığında arama girişinin genişliğini arttırmak için CSS geçiş özelliğini kullanacağız.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> input[type=text] { width: 30%; box-sizing: border-box; border: 2px solid #ccc; border-radius: 4px; font-size: 16px; background-color: white; background-image: url('arama.png'); background-position: 10px 10px; background-repeat: no-repeat; padding: 12px 20px 12px 40px; -webkit-transition: width 0.4s ease-in-out; transition: width 0.8s ease-in-out; } input[type=text]:focus { width: 100%; } </style> </head> <body> <form> <input type="text" id="ara" name="txtAra" placeholder="Ara..."> </form> </body> </html> |

CSS ile textarea Biçimlendirme
Textarea‘ nın yeniden boyutlandırılmasını önlemek için resize özelliğini kullanın (sağ alt köşedeki “boyutlandırıcıyı” devre dışı bırakın):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> textarea { width: 100%; height: 150px; padding: 12px 20px; box-sizing: border-box; border: 2px solid #ccc; border-radius: 4px; background-color: #f8f8f8; font-size: 16px; resize: none; } </style> </head> <body> <p> Textarea' nın yeniden boyutlandırılmasını önlemek için resize özelliğini kullanın (sağ alt köşedeki "boyutlandırıcıyı" devre dışı bırakın): </p> <form> <textarea></textarea> </form> </body> </html> |

CSS ile select Açılır Menü Biçimlendirme
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <style> select { width: 100%; padding: 16px 20px; border: none; border-radius: 4px; background-color: #f1f1f1; font-size: 20px; } </style> </head> <body> <h2>CSS select Biçimlendirme</h2> <form action="action.php"> <select id="sehirler" name="sehirler"> <option value="ist">İstanbul</option> <option value="ank">Ankara</option> <option value="izm">İzmir</option> </select> </form> </body> </html> |

Button Biçimlendirme
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html> <html> <head> <style> input[type=button]{ background-color: #4CAF50; border: none; color: white; padding: 16px 32px; text-decoration: none; margin: 4px 2px; cursor: pointer; } input[type=submit]{ background-color: #254FF1; border: none; color: white; padding: 16px 32px; text-decoration: none; margin: 4px 2px; cursor: pointer; } input[type=reset] { background-color: #E41F23; border: none; color: white; padding: 16px 32px; text-decoration: none; margin: 4px 2px; cursor: pointer; } </style> </head> <body> <p>Buton Biçimlendirme.</p> <input type="button" value="Button"> <input type="reset" value="Reset"> <input type="submit" value="Submit"> </body> </html> |











1 Yorum