HTML5 Canvas ile bir Bezier eğrisi oluşturmak için bezierCurveTo() yöntemini kullanabiliriz. Bezier eğrileri bağlam noktası, iki kontrol noktası ve bir bitiş noktasıyla tanımlanır.
Kuadratik eğrilerden farklı olarak, Bezier eğrileri, daha karmaşık eğriler oluşturmamıza izin veren, bir yerine iki kontrol noktasıyla tanımlanmıştır. Bezier eğrileri, lineWidth, strokeStyle ve lineCap özellikleriyle stillenebilir.

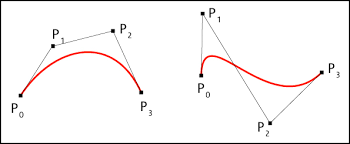
Bezier eğrisi, geçerli içerik noktası, iki kontrol noktası ve bir bitiş noktası tarafından tanımlanır. Eğrinin ilk kısmı, bağlam noktası ve ilk kontrol noktası tarafından tanımlanan hayali çizgiye teğetdir. Eğrinin ikinci kısmı, ikinci kontrol noktası ve bitiş noktası tarafından tanımlanan hayali çizgiye teğetdir.
|
1 2 3 |
context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y); |
cp1x :İlk kontrol noktasının x ekseni koordinatı.(p1)
cp1y: İlk kontrol noktasının y ekseni koordinatı.(p1)
cp2x: İkinci kontrol noktasının x ekseni koordinatı.(p2)
cp2y: İkinci kontrol noktasının y ekseni koordinatı.(p2)
x: Bitiş noktasının x ekseni koordinatı.(p3)
y: Bitiş noktasının y ekseni koordinatı.(p3)
Çıktı:

Kod:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<canvas id="canvas" width="578" height="200"></canvas> <script> var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); context.beginPath(); context.moveTo(100, 100); context.bezierCurveTo(150, 10, 200, 200, 300, 50); context.lineWidth = 10; // line color context.strokeStyle = 'black'; context.stroke(); </script> |







Yorum Yap