Tüm HTML elemanları kutu olarak kabul edilebilir. CSS’de, tasarım ve düzen hakkında konuşurken ‘kutu modeli’ (box model) terimi kullanılır.
CSS Box-Model kenar boşlukları (margin), kenarlıklar (border), dolgu (padding) ve içerikten (content) oluşur. Aşağıdaki resim kutu modelini göstermektedir.
Önemli Not: Bir öğenin CSS ile genişlik ve yükseklik özelliklerini ayarladığınızda, yalnızca içerik alanının genişliğini ve yüksekliğini ayarlarsınız. Bir öğenin tam boyutunu hesaplamak için dolgu, kenarlık ve kenar boşlukları eklemeniz gerekir.

Örneğin aşağıdaki div için yazılan CSS kodlarını inceleyerek div öğesinin toplam genişliğini hesaplayalım.
|
1 2 3 4 5 6 7 8 |
div { width: 320px; padding: 10px; border: 5px solid gray; margin: 0; } |
320px (width)
+ 20px (left + right padding)
+ 10px (left + right border)
+ 0px (left + right margin)
= 350px
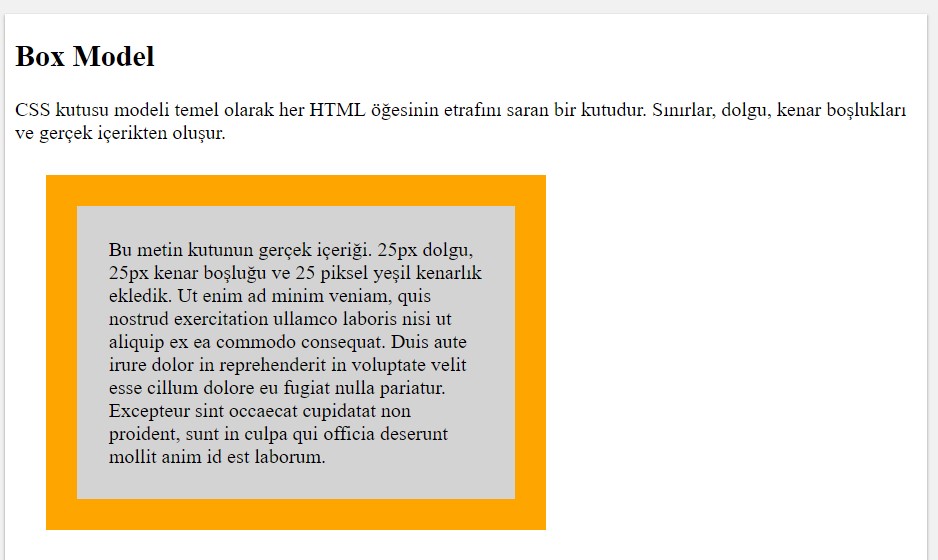
Örnek:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <style> div { background-color: lightgrey; width: 300px; border: 25px solid orange; padding: 25px; margin: 25px; } </style> </head> <body> <h2>Box Model</h2> <p>CSS kutusu modeli temel olarak her HTML öğesinin etrafını saran bir kutudur. Sınırlar, dolgu, kenar boşlukları ve gerçek içerikten oluşur.</p> <div>Bu metin kutunun gerçek içeriği. 25px dolgu, 25px kenar boşluğu ve 25 piksel yeşil kenarlık ekledik. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div> </body> </html> |








1 Yorum