CSS’ te bir öğenin yüksekliğini ve genişliğini ayarlamak için height ve width özellikleri kullanılır. Genişlik ve yükseklik değeri olarak px, cm ya da % lik bir değer verilebilir. Eğer hiçbir değer verilmemişse tarayıcı tarafından otomatik olarak bu değer belirlenir.
Örnek:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <style> div { height: 200px; width: 50%; background-color: tomato; } </style> </head> <body> <h2>Yükseklik ve Genişlik Ayarlama</h2> <div><p>Bu div elemanı 150px lik bir yükseklik ve %50 lik bir genişliğe sahiptir.</p></div> </body> </html> |

Not:Bir öğenin Genişlik ve Yükseklik değeri, padding, border, margin değerlerini içermez. Öğenin genişliği veya yüksekliği ayarlanırken bunlar göz önüne alınmalıdır.
CSS Maximum Genişliği Ayarlama (max-width)
max-width özelliği, bir öğenin maksimum genişliğini ayarlamak için kullanılır.
Maksimum genişlik, px, cm vb. Gibi uzunluk değerlerinde veya içerilen bloğun yüzdesi (%) olarak belirlenebilir. Hiçbir değer verilmezse Maksimum genişlik olmadığı anlamına gelir).
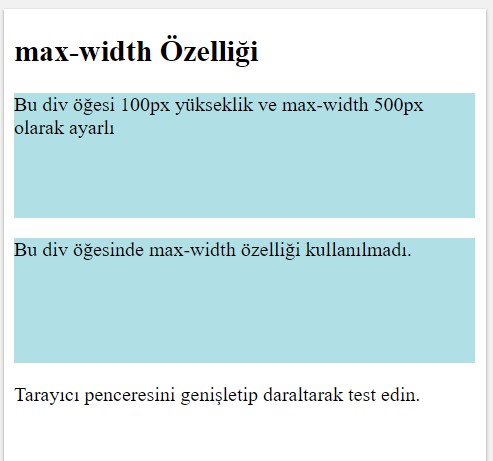
Aşağıdaki örneği incelediğinizde iki div öğesi bulunduğunu ve bu divlerden birine max-width özelliği verildiğini ve diğerine verilmediğini göreceksiniz. Bilindiği gibi div öğeleri block öğelerdir.
Aşağıdaki kodları yazıp çalıştırdığınızda ve pencere boyutunu daraltıp genişlettiğinizde ilk div için max-width özelliği 500px verildiğinden daha fazla genişlemediğini, ikinci div‘ in ise pencere boyutuna göre genişliğinin değiştiğini göreceksiniz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <title></title> <style> #kutu1 { max-width: 500px; height: 100px; background-color: powderblue; } #kutu2 { height: 100px; background-color: powderblue; } </style> </head> <body> <h2>max-width Özelliği</h2> <div id="kutu1"><p>Bu div öğesi 100px yükseklik ve max-width 500px olarak ayarlı</p></div> <div id="kutu2"><p>Bu div öğesinde max-width özelliği kullanılmadı.</p></div> <p>Tarayıcı penceresini genişletip daraltarak test edin.</p> </body> </html> |


Diğer CSS Boyulandırma Özellikleri
All CSS Dimension Properties
| Property | Description |
|---|---|
| height | Öğenin yüksekliğini ayarlar |
| max-height | Makimum yüksekliği ayarlar |
| max-width | Maksimum genişliği ayarlar |
| min-height | Minimum yüksekliği ayarlar |
| min-width | Minimum genişliği ayarlar |
| width | Genişliği ayarlar |







2 Yorum