Günümüzde, internetin gücü ve etkisi her geçen gün artmaktadır. Bu bağlamda, bir bireyin, şirketin veya markanın çevrimiçi varlığı oluşturmak ve sürdürmek, başarılı iletişim ve iş faaliyetleri için kritik bir unsur haline gelmiştir. HTML (Hypertext Markup Language) ve CSS (Cascading Style Sheets), web geliştirmenin temel taşları olarak öne çıkıyor. Bu yazıda, HTML ve CSS’nin önemini vurgulayarak, web sitesi oluşturmanın neden bu kadar kritik bir adım olduğunu ele alacağız.
HTML ve CSS, birlikte çalışarak web sayfalarını şekillendiren ve tasarlayan iki önemli teknolojidir. HTML, web sayfalarının temel yapısını tanımlayan bir işaretleme dilidir. Sayfa başlıkları, paragraflar, bağlantılar ve görseller gibi temel öğeleri belirlerken, CSS, bu öğelerin stilini ve görünümünü düzenler. Bu iki teknoloji, birlikte kullanıldığında, estetik açıdan çekici ve kullanıcı dostu web sitelerinin oluşturulmasını sağlar.
Web siteleri, bir bireyin kendini ifade etmesi, bir şirketin ürün ve hizmetlerini tanıtması, ya da bir organizasyonun amacını duyurması için güçlü bir araçtır. Kullanıcılar, internet üzerinden bilgiye ulaşmak, alışveriş yapmak, eğlenceye erişmek ve sosyal bağlantılar kurmak için web sitelerini kullanır. Bu nedenle, bir web sitesi oluşturmak, hedef kitlenize ulaşmak ve etkileşimde bulunmak için önemli bir stratejidir.
Sonuç olarak, HTML ve CSS’nin kullanımı, web geliştirme sürecinde temel bir rol oynar. Bu teknolojilerin etkili bir şekilde kullanılması, kullanıcı deneyimini artırabilir, marka imajını güçlendirebilir ve çevrimiçi varlığı daha etkili bir hale getirebilir. Bu makalede, HTML ve CSS kullanarak oluşturulan web site örnekleri üzerinden, bu teknolojilerin önemini kavrayacak ve kendi dijital varlığınızı güçlendirmek için nasıl kullanabileceğinizi anlayacaksınız.
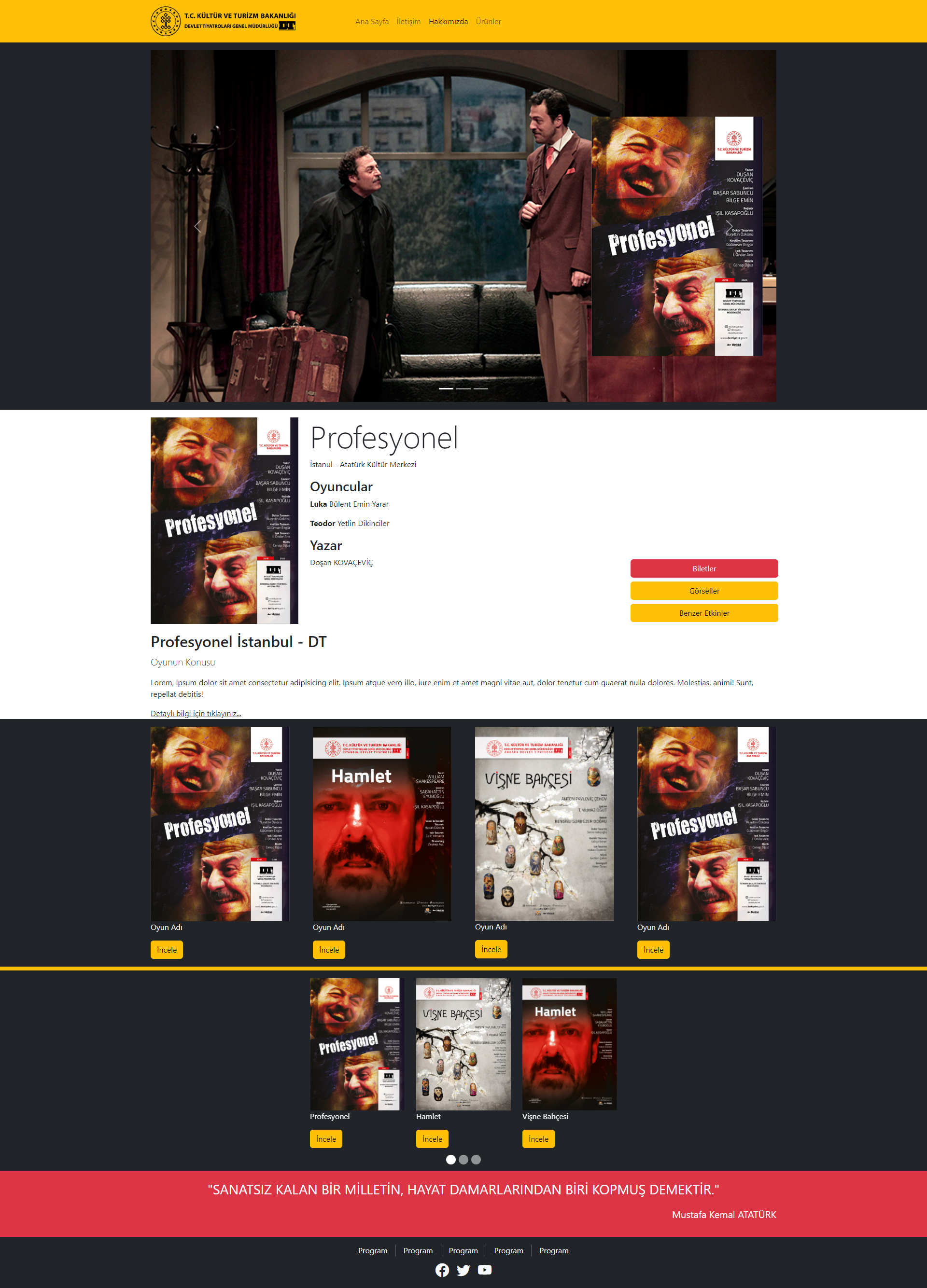
Bootstrap kullanarak web sitesi örneklerine devam ediyoruz. Responsive tasarım ile mobil ve masaüstü uyumlu sayfa örneğinde CSS be Bootstrap CSS kullanarak oluşturulmuş web sayfası örneği.
Masaüstü Görünüm:

Mobil Görünüm:

index.html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 |
<!doctype html> <html lang="tr"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <link href="stil.css" rel="stylesheet" type="text/css"> <link href="https://fonts.googleapis.com/css?family=Indie+Flower|Pacifico|Shadows+Into+Light|Ubuntu" rel="stylesheet"> <title>Hello</title> </head> <body> <div class="container-fluid"> <div class="row mb-5" style="background-color: tomato"> <div class="col"> <nav class="navbar navbar-expand-lg navbar-light bg-a fixed-top"> <a class="navbar-brand yazi" href="https://www.tasarimkodlama.com" style="font-size: 32px;">tasarimkodlama.com</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav mx-auto"> <li class="nav-item active"> <a class="nav-link" href="index.html">ANASAYFA <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="referanslar.html">REFERANSLAR</a> </li> <li class="nav-item"> <a class="nav-link" href="hakkimizda.html">HAKKIMIZDA</a> </li> <li class="nav-item"> <a class="nav-link" href="iletisim.html">İLETİŞİM</a> </li> </ul> </div> </nav> </div><!--MENÜ--> </div><!--MENÜ--> <div class="row bolum1 mt-5 align-items-center"> <div class="col"> <h1 class="display-1 text-center p-4">Lorem ipsum dolor</h1> <h1 class="display-4 text-center">Cras porta viverra sem, ac feugiat magna</h1> </div> </div> <div class="container"> <div class="row bolum2"> <div class="col"> <h1 class="display-2 text-center">Anasayfa</h1> <h1 class="display-5 text-center">Cras porta viverra sem, ac feugiat magna</h1> </div> </div> <div class="row"> <div class="card-group"> <div class="card"> <img class="card-img-top" src="images/d1.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img class="card-img-top" src="images/d2.jpeg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img class="card-img-top" src="images/d3.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div> </div><!--ORTA KART tasarimkodlama.com--> </div> <div class="row bolum3"> <div class="col"> <h1 class="display-1 text-center">Lorem ipsum dolor</h1> <h1 class="display-4 text-center" style="color: black;">Cras porta viverra sem, ac feugiat magna</h1> </div> </div> <div class="container"> <div class="row"> <div class="col"> <h3>Lorem ipsum dolor</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras porta viverra sem, ac feugiat magna interdum non. Praesent venenatis mauris ac dolor rhoncus ornare. Praesent finibus ipsum sed massa euismod semper. Etiam eget condimentum diam. Vivamus hendrerit nisl eu ex feugiat, non consequat felis commodo. Morbi in urna ac nisl vehicula dignissim eget id ligula. Donec non convallis est. Morbi sit amet sodales velit, et facilisis neque. Maecenas ut erat ornare, congue dui vel, viverra nisl. Maecenas arcu lorem, tincidunt quis accumsan ac, blandit eu metus. Integer efficitur condimentum felis, in volutpat ante semper et. Aenean efficitur elit sit amet nisl eleifend, eu imperdiet libero dictum. Aenean maximus dapibus purus. Sed placerat mauris eu metus consequat viverra. Aenean dignissim congue massa id gravida. Fusce bibendum sit amet dui ut molestie. Pellentesque id nulla urna. Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec ut tempor libero, eu vehicula magna. Aenean sodales risus quam, id auctor justo ultrices eget. Maecenas venenatis quis sapien sit amet lacinia. Quisque congue felis eget ex rhoncus, vel malesuada nulla lacinia. Cras feugiat risus nibh, et pharetra elit viverra quis. </p> </div> </div> </div> </div> <!-- Optional JavaScript tasarimkodlama.com--> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> </body> </html> |








Css KodlarıNı Nereden Bulabilirm